查看DEMO演示效果 https://gong.gg/my-test/table/index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>table表头和列固定</title>
<style>
.container {
width: 800px;
height: 300px;
overflow: scroll;
border: 1px solid #ccc;
}
table {
border-collapse: collapse;
}
table tbody tr:nth-child(odd) td {
background-color: #f5f5f5;
}
table thead tr > th {
position: sticky;
top: 0;
background: #ccc;
}
table tbody tr > td {
border: 1px solid #eee;
min-width: 100px;
}
table thead tr > th,
table tbody tr > td {
padding: 10px;
}
table thead tr > th:first-child,
table thead tr > th:last-child {
z-index: 1;
}
table thead tr > th:first-child,
table tbody tr > td:first-child,
table thead tr > th:last-child,
table tbody tr > td:last-child {
position: sticky;
text-align: center;
}
table thead tr > th:first-child,
table tbody tr > td:first-child {
left: 0;
-webkit-box-shadow: 1px 0px 1px #ddd;
-moz-box-shadow: 1px 0px 1px #ddd;
box-shadow: 1px 0px 1px #ddd;
-webkit-box-shadow: 5px 0px 10px rgba(136, 136, 136, 0.3);
-moz-box-shadow: 5px 0px 10px rgba(136, 136, 136, 0.3);
box-shadow: 5px 0px 10px rgba(136, 136, 136, 0.3);
}
table thead tr > th:last-child,
table tbody tr > td:last-child {
right: 0;
-webkit-box-shadow: 0px 0px 1px #ddd;
-moz-box-shadow: 0px 0px 1px #ddd;
box-shadow: 0px 0px 1px #ddd;
-webkit-box-shadow: -5px 0px 10px rgba(136, 136, 136, 0.3);
-moz-box-shadow: -5px 0px 10px rgba(136, 136, 136, 0.3);
box-shadow: -5px 0px 10px rgba(136, 136, 136, 0.3);
}
table tbody tr > td:first-child,
table tbody tr > td:last-child {
background: #fff;
}
</style>
</head>
<body>
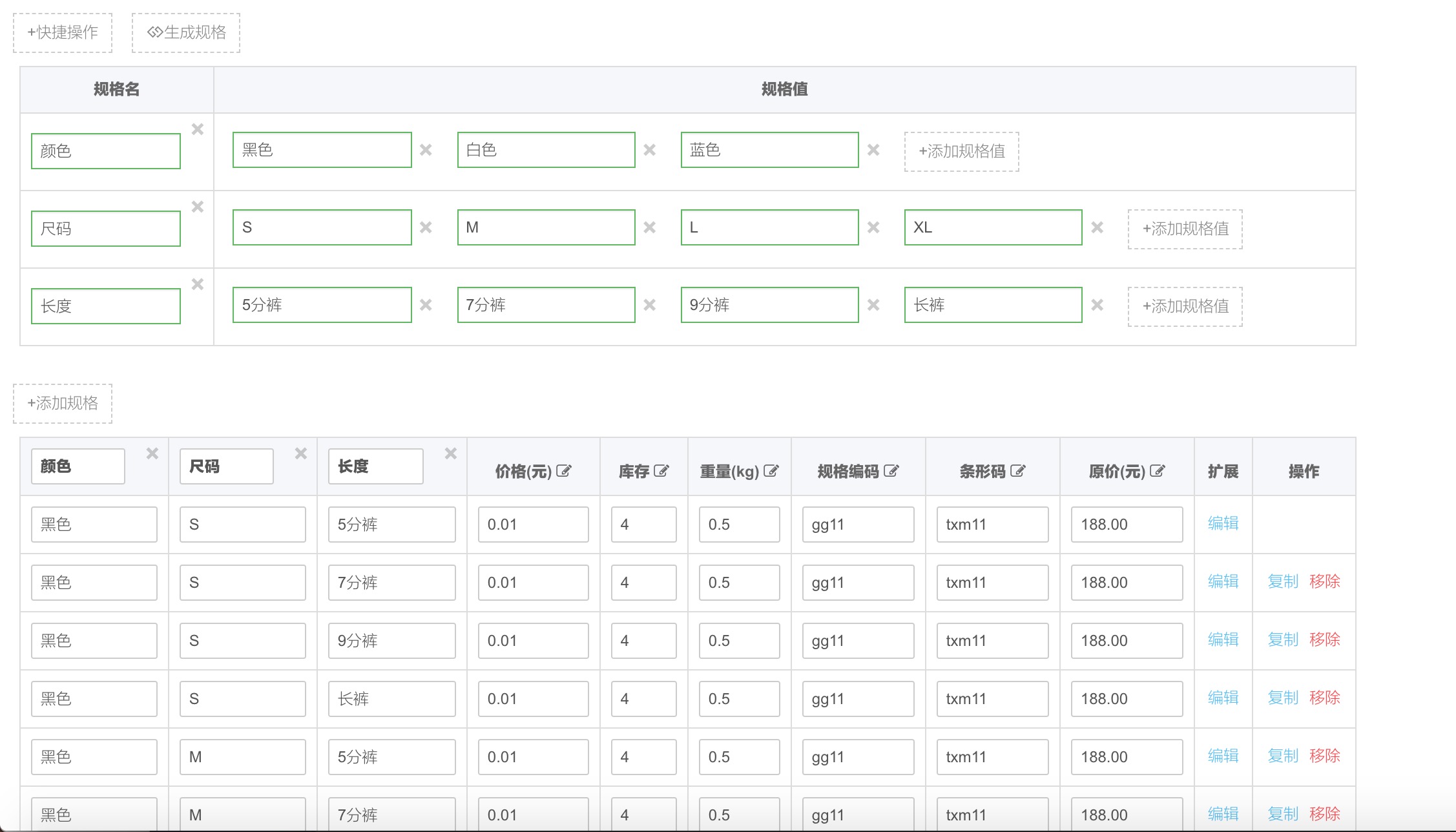
<p>标题、第一列、最后一列固定、方便操作和数据对应表头</p>
<p>下面提供了一个简单的演示、具体的实际效果可以查看 <a href="https://shopxo.net/" target="_blank">ShopXO</a> 系统中的应用</p>
<div class="container">
<table>
<thead>
<tr>
<th>title1</th>
<th>title2</th>
<th>title3</th>
<th>title4</th>
<th>title5</th>
<th>title6</th>
<th>title7</th>
<th>title8</th>
<th>title9</th>
<th>title10</th>
</tr>
</thead>
<tbody>
<tr>
<td>data1-1</td>
<td>data1-2</td>
<td>data1-3</td>
<td>data1-4</td>
<td>data1-5</td>
<td>data1-6</td>
<td>data1-7</td>
<td>data1-8</td>
<td>data1-9</td>
<td>data1-10</td>
</tr>
<tr>
<td>data2-1</td>
<td>data2-2</td>
<td>data2-3</td>
<td>data2-4</td>
<td>data2-5</td>
<td>data2-6</td>
<td>data2-7</td>
<td>data2-8</td>
<td>data2-9</td>
<td>data2-10</td>
</tr>
<tr>
<td>data3-1</td>
<td>data3-2</td>
<td>data3-3</td>
<td>data3-4</td>
<td>data3-5</td>
<td>data3-6</td>
<td>data3-7</td>
<td>data3-8</td>
<td>data3-9</td>
<td>data3-10</td>
</tr>
<tr>
<td>data4-1</td>
<td>data4-2</td>
<td>data4-3</td>
<td>data4-4</td>
<td>data4-5</td>
<td>data4-6</td>
<td>data4-7</td>
<td>data4-8</td>
<td>data4-9</td>
<td>data4-10</td>
</tr>
<tr>
<td>data5-1</td>
<td>data5-2</td>
<td>data5-3</td>
<td>data5-4</td>
<td>data5-5</td>
<td>data5-6</td>
<td>data5-7</td>
<td>data5-8</td>
<td>data5-9</td>
<td>data5-10</td>
</tr>
<tr>
<td>data6-1</td>
<td>data6-2</td>
<td>data6-3</td>
<td>data6-4</td>
<td>data6-5</td>
<td>data6-6</td>
<td>data6-7</td>
<td>data6-8</td>
<td>data6-9</td>
<td>data6-10</td>
</tr>
<tr>
<td>data7-1</td>
<td>data7-2</td>
<td>data7-3</td>
<td>data7-4</td>
<td>data7-5</td>
<td>data7-6</td>
<td>data7-7</td>
<td>data7-8</td>
<td>data7-9</td>
<td>data7-10</td>
</tr>
<tr>
<td>data8-1</td>
<td>data8-2</td>
<td>data8-3</td>
<td>data8-4</td>
<td>data8-5</td>
<td>data8-6</td>
<td>data8-7</td>
<td>data8-8</td>
<td>data8-9</td>
<td>data8-10</td>
</tr>
<tr>
<td>data9-1</td>
<td>data9-2</td>
<td>data9-3</td>
<td>data9-4</td>
<td>data9-5</td>
<td>data9-6</td>
<td>data9-7</td>
<td>data9-8</td>
<td>data9-9</td>
<td>data9-10</td>
</tr>
<tr>
<td>data10-1</td>
<td>data10-2</td>
<td>data10-3</td>
<td>data10-4</td>
<td>data10-5</td>
<td>data10-6</td>
<td>data10-7</td>
<td>data10-8</td>
<td>data10-9</td>
<td>data10-10</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>